- Published on
vol12.远离思想钢印,总是双重思想
- Authors

- Name
- 两万焦
卷首语
这两周的状态依旧不佳,于是产生了一个疯狂的想法:全款预定小米 su7 max,在等待提成的 30 周里,凑齐 21 万的尾款,我希望通过这样的方式
- 给自己一定的压力,逼迫自己开始思考独立开发如何变现,如何完成商业的闭环
- 通过奖励驱动自己不断努力
另外一个状态不佳的感受是,自己对于时间的掌控感觉越来越弱了,之前的 weekly 发布过一篇幸福和时间的内容,我对工作的热情没有以前那么高,自由支配的时间的量本来不多,质还在不断下降,自然也就感受幸福了
本周阅读
远离思想钢印,总是双重思想
个人成长/人生哲学
核心:同时追求两件相互矛盾的事情,并且还能够逻辑自洽
短期目标和长期目标并不互斥,两个目标可以兼得,且必须如此
- 为未来布局,才可能赢
- 为现在努力,才可能活
- 现在活着却不考虑未来,未来可能活不好
人们会想尽办法优化被考核的指标,却忽视背后的业务意图所以要设计一些制约指标
- 要扩大用户规模,但也要维持用户质量,所以要拓展匹配度高的高质量渠道
- 要降低库存水平,但也要维持履约时间和客户满意度,所以要更巧妙地管理库存
总是「同时追求两件互相矛盾的事」,确保用更系统的眼光来审视,逼出创新有效之法;而非仰仗简单线性因果,如草履虫般条件反射
relax but alert
aggressive but reasonable
be quick but not hurry
strong opinions, weakly held
深入细节,掌控大局
接受现实,追求理想
保持贪婪,总是克制
天马行空的想象,逻辑缜密的推敲
纵身入局真实体验,保持距离冷眼审视
高瞻远瞩观未来,脚踏实地看当下
事无巨细处理实务,高度抽象提炼本质
相关链接
什么是用户体验地图
产品/方法论
定义:以用户视角,记录用户在产品的体验路径,通过用户数据和使用过程情绪,发现用户痛点和洞察产品机会
核心点
- 讲故事(叙述事情)
- 可视化
体验地图的构成
- 用户:用户画像、用户目标
- 用户和产品的交互:用户行为、接触点、想法、体验情绪曲线
- 产品机会:痛点:机会点

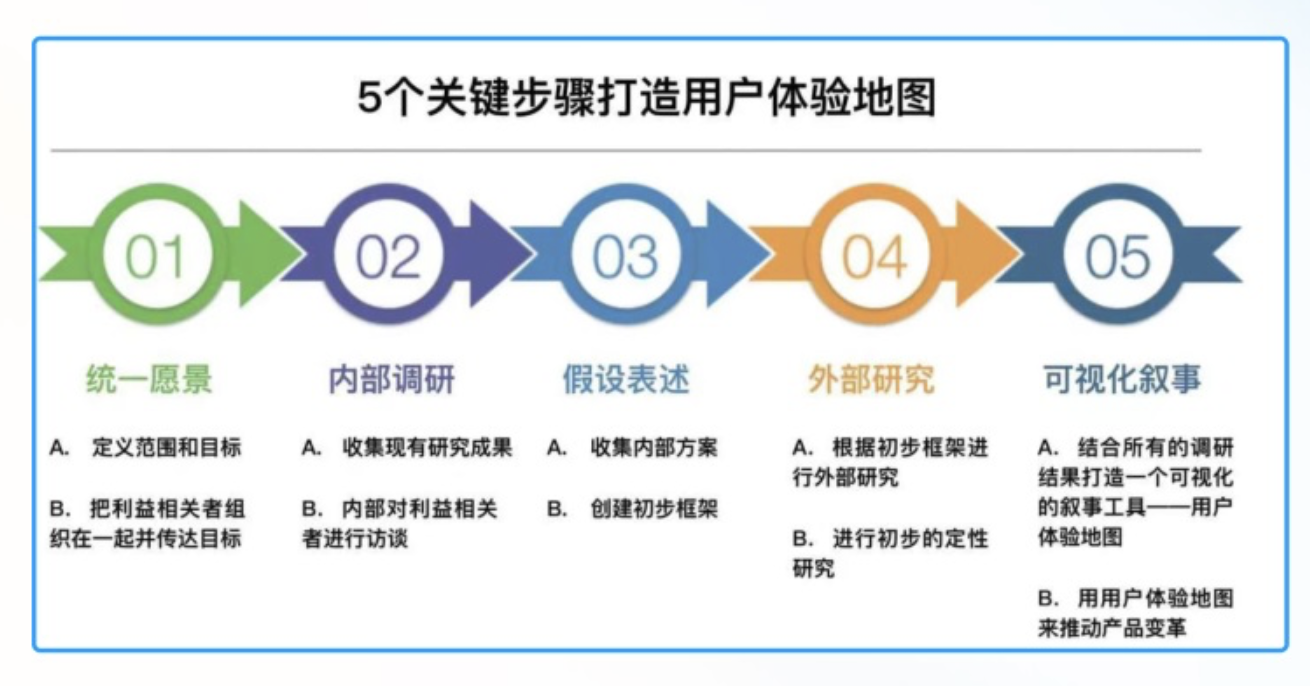
打造用户地图的 5 个步骤
- 统一愿景
- 内部调研
- 假设表述
- 外部研究
- 可视化叙事

峰终定律结合用户体验地图
- 增强正峰
- 减少负峰
- 结束于正峰

相关链接
人生复利的 α 和 β
个人成长/人生哲学
α 是超额收益,β 是平均收益,但追求 α 和 β 都极其困难
- α 要么需要超凡运气,要么需要超凡的禀赋外加**超凡的努力,**要么是三者都需要
- β 也需要达到卓越,在任何领域要做到足够优秀并赚到钱都是非常困难的
对于追求 α 和 β,查理芒格给到两个方案
- 降低预期
- 追求卓越
追求卓越如此困难的情况下,作为普通人只能够:降低预期,和自己和解
- 我们应该有属于自己的人生复利 α
- 对于 α 值,只需要进行自我评价
人生不是只有赚钱这一个评价体系,复利有许多种呈现方式
- 老喻的女儿不爱学习,但喜欢记日记,用掉了几个本子,这是她的人生复利
- 有个老人用 18 年在荒山上种了 200 万颗树,这不止是他的人生复利
- 老喻有一个花园,种下的树木已有 5 年了,现在植物们的复利曲线开始变得陡峭,每年秋季花果满园。“孤独大脑”这个我独自耕耘的小花园,有智识和记忆上的复利
相关链接
亚马逊的逆向工作法
事业/团队管理
之前介绍过一篇亚马逊的“备忘录优先于 PPT”的工作方法,这篇内容继续分享亚马逊的逆向工作法
定义:从客户的需求和体验出发,反向推导出产品的功能和设计
关键步骤
- 客户需求:深入研究和理解目标客户群体的需求、痛点和期望
- 功能列表:基于对客户需求的理解,创建一个功能列表,不是基于现有技术能力,而是基于客户视角的理想解决方案。
- 原型和模拟:开发原型或模拟产品,以验证功能列表中的功能是否真正解决了客户的问题。反复迭代,不断优化
- 新闻稿和常见问题解答:在产品开发之前,团队会撰写一份新闻稿,描述产品的特点和优势,以及它如何解决客户问题。同时,还会编写一份常见问题解答(FAQ),预测客户可能提出的问题,并提前准备好答案
- 压倒性优势:产品必须在某些关键方面显著优于竞争对手,为客户提供独特的价值
- 正式开发:完成以上步骤并验证产品可行性之后,才开始正式的产品开发
有点意思
- iDrawerjs:让 Web 绘图更加简单,地址: https://idraw.js.org/docs/zh-CN/
- Scrollbar.app:浏览器滚动条可视化配置,地址: https://scrollbar.app/
- park-ui:黑白风格的组件库,地址: https://park-ui.com/